دورة تعليم الـCSS - الدرس الثاني أساسيات الكتابة بالـCSS
الزيارات:
الزيارات:
Unknown | 5:01 م |
دورة CSS
بسم الله الرحمن الرحيم ،
السلام عليكم و رحمة الله تعالى و بركاته
بعدما تعرف إخواني على لغة الـCSS سطحيا
و تعرفنا على فائدتها و خصائصها و مجال إستخدامها
ندخل بحول الله إلى الجد الآن و الدروس الحقيقية
ما هو تركيب جملة الـCSS؟
جملة الـCSS أو أوامر الـCSS بسيطة جداا
تتكون من قسمين
Selector=> المنتقي هو عادة عنصر الـHTML الذي نريد تطبيق الإستايل عليه
Declarations=> التصريحات هي الأوامر و الإستايلات التي نريدها أن تطبق على المنتقي
تركيب الجملة لم ينتهي بعد يا إخوان
فالتصريحات تتكون من
Property=> الخاصية و هي إن صح التعبير الأمر أو الستايل الذي سيطبق على المنتقي
كما لاحظنا بعد الخاصية يوجد نقطتان إجباريتان
بعدهما
Value=> القيمة و يعتبر قيمة الخاصية
و بعده مباشرة يوجد فاصلة منقوطة إجبارية لقراءة الخاصية
و بإمكاننا وضع أكثر من خاصية في التصريح و يوجد خاصيات بإمكاننا وضع أكثر من قيمة.
كيف يمكننا الربط بين الـCSS و صفحة الـHTML؟
كما قلنا في دروس سابقة
وجدت لغة الـCSS لفصل التصميم عن الهيكل "HTML"
لكن يتوجب علينا ربطهما بطريقة ما حتى نتمكن من التحكم بصفحاتنا
و هي تتمثل في
3 طرق كاملة
الطريقة الأولى:
داخل وسوم الـHEAD
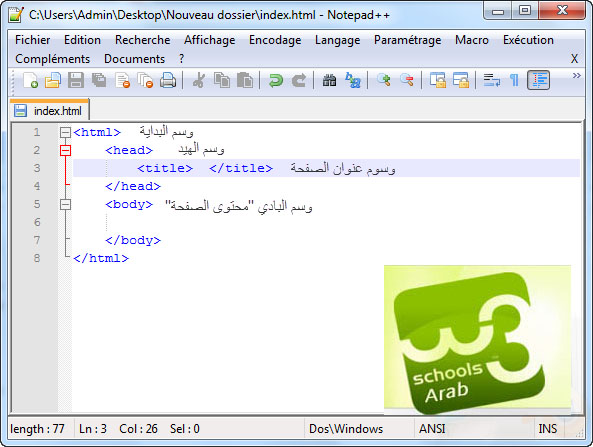
هذا تركيب بسيط لصفحة الـHTML
لا يوجد فيه شيئ ما عدى الوسوم الأساسية
و الآن صفحة الـHTML إظافة إلى CSS
<"style type="text/css>
<style/>
|
و هي وسوم نكتب داخلها جمل الـCSS
و تخبر برنامج التصفح بوجود ستايل لتنفيذه على المحتوى
مثل هذه
الطريقة الثانية
داخل وسوم الـHTML المختلفة
مثل هذه
وضعنا إستايل خاص بوسم البادي
إذ وضعنا خاصية HTML إسمها style
داخلها ندخل الستايل المخصص بالوسم
الطريقة الثالثة
و هي الأكثر إنشارا
و تكون عبر ملف خارجي خاص
1 ننشئ ملف الـCSS
عن طريق إنشاء ملف txt جديد و تغيير الإمتداد إلى css
ينتج لنا ملف جديد نغير إسمه إلى ما نريد
و نغير إمتداده إجباريا إلى css
و نضغط entree
تظهر لنا علبة حوار نختار oui
و هكذا أتممنا تشكبل أول ملف css
لنا في الدورة
2 كيفية الربط
بين وسوم الهيد التي سبق و ذكرناها نظيف العبارة التالية
و هي تعمل على ربط الملفات في ما بينها
و ما يهمنا أكثر من كل شيئ هو
"href="style.css
هذا هو الذي يحدد مسار ملف الCSS
كما ترون وضعنا فقط إسم الملف و إمتداده
هذا لأن الملف موجود في نفس مجلد الـHTML
-ماذا لو كان ملف الcss في مجلد إسمه على سبيل المثال
styles
القيمة href ستتغير و تصبح
"href="styles/style.css
و هكذا
-ماذا لو كان الستايل في مجلد مثلا
و صفحة الhtml في مجلد داخل المجلد الأول
القيمة href تتغير إلى
"href="../style.css
التسميات:
دورة CSS
بقلم w3schools-arab
إسمـي منير مـن مواليـد سنـة 1992 ،بلـدي هـو المغرب، أهتم بتقنيـات الحاسـوب وتطويـر المواقـع والمدونات| روابط هذه التدوينة قابلة للنسخ واللصق | |
| URL | |
| HTML | |
| BBCode | |

















.jpg)
0 التعليقات:
إرسال تعليق