اول درس من دورة HTML -بدايتك مع HTML
الزيارات:
الزيارات:
EasyEarnings | 6:37 م |
دورة HTML
اليوم بحول
الله و قوته سيكون اول درس من دورة HTML 4 ان شاء الله سيكون هناك
دورات بالفيديو في قادم الايام ان شاء الله
اول درس من دورة HTML سيكون مقدمة عن HTML
تحميل الملف بصيغة PDF
http://adf.ly/Q2Gt1
ها نحن في أول
درس وهو الدخول في عالم الـ HTML
HTML
هي
اللغة الأم لمتصفحك.
لكي
نختصر القصة، HTML
اخترعت في
عام 1990م من قبل عالم يسمى تيم بيرنرز لي، الهدف من هذه اللغة هو تبسيط عملية
وصول العلماء في جامعات مختلفة إلى البحوث التي ينشرونها، المشروع نجح بشكل لم
يتصوره تيم بيرنرز لي، باختراعه HTML قام تيم بوضع أساس شبكة الويب
كما نعرفها اليوم.
HTML هي لغة تسمح بعرض المعلومات
(مثال: البحوث العلمية) على شبكة إنترنت، ما تراه عند زيارتك لأي صفحة في الشبكة
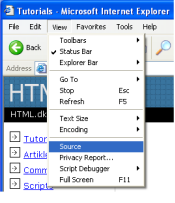
هو ترجمة المتصفح لأوامر HTML، لكي ترى HTML لأي صفحة تزورها عليك أن تضغط
على قائمة عرض "View" ثم المصدر "Source"
لمن
لم يعتد على رؤية هذه الأوامر، HTML تبدو
معقدة لكن هذا الدرس سيساعدك على أن تفهمها.
ما فائدة HTML؟
إذا
أردت إنشاء موقع فلا توجد طريقة أخرى غير استخدام لغة HTML، حتى لو استخدمت برنامجاً لإنشاء المواقع مثل دريمويفر، معرفتك
للغة HTML ولو
بشكل بسيط ستساعدك على إنشاء مواقع أفضل، الجميل أن هذه اللغة سهلة التعلم، في
درسين فقط ستتعلم كيفية إنشاء موقعك الأول.
HTML
تستخدم
لإنشاء المواقع، هذا كل شيء ببساطة!
حسناً، ماذا تعني
H-T-M-L؟
: HTML هي اختصار
"HyperText Mark-up Language"، أنت لا تحتاج
في هذه المرحلة لمعرفة ماذا تعني هذه المصطلحات، مع ذلك لنشرحها بتفصيل أكبر.
- : Hyper هي عكس
"خطي" وهي تعني في هذه الحالة أن تنتقل من أي نقطة إلى أي نقطة
بدون أن تسير في خط سير محدد، في الماضي - عندما كانت الفأرة شيء يلحقه القط
- كانت الحواسيب تعمل بشكل خطي، تقوم بتنفيذ أمر ما ثم تذهب لما بعده، لكن HTML مختلفة، يمكنك أن تذهب إلى أي مكان في أي وقت، ليس
بالضرورة مثلاً أن تزور موقع MSN.com قبل أن
تزور HTML.net.
- : Text تعني
النص، وهذه تشرح نفسها.
- : Mark-up هو ما
تفعله بالنص، فهذه الكلمة تعني توصيف النص، فأنت تقوم بتوصيف النص تماماً كما
تفعل مع معالجات الكلمات فتضيف العناوين والنقاط والنص السميك وغيرها.
- :Language تعني
اللغة، فتقنية HTML هي لغة
توصيف وهي أيضاً تستخدم العديد من كلمات اللغة الإنجليزية.
ولكن
في البعض يعتقد أنها لغة برمجة وهذا طبعًا إعتقاد خاطئ ، لأن الـ HTML هي لغة هيكلة موقع ومضهره ( ألوان ، تنسيقات
، جداول ، قائم يمين ،
قائم يسار ، وما خلاف ذلك ... ) فهذه هيكلة وليست برمجة
البرمجة دائمًا هيئتها تكون إرسال وإستقبال المعلومات ، بينما الـ HTML والـ CSS هذول يعتبرون لغات تصميم ومضهر او هيكلة عامةً
بدايتًا
إنشاء وثيقة الـ HTML لابذ يكون عندك وسوم دائما
الوسوم تكون هكذا <>
سأترككم
مع صورة توضح لكم وسم الفتح والغلق للـ HTML
وما
بالداخل هو محتوى الموقع ، خلونا نحفظ الملف عن طريق Ctrl + S
ونسميها بإسم Index.html
يمكنك أن تحفظها أينما تريد ، انا حفظتها في
سطح المكتب لأنها وثيقة وأي متصفح يفتحها .. لن نحتاج سيرفر محلي أو ما خلافه
طيب عرفنَا وسم الفتح ووسم الإغلاق ، دائمًا كل
وسم فتح الـ HTML له وسم
إغلاق بنفس إسم الـ TAG الأول بس تزيد عليه /
ماعدا العناصر او الوسوم الي تستخدم self close على سبيل المثال
طيب
راح نأخد دروس الـ self close في دروس مفصلة بإدن الله
تمام
، دائمًا بنية الـ HTML تبدأ في Head بهذا الشكل
وثم Body بهذا الشكل
بطبيعة الحال الكل يقول ما معنى Head وما معنى Body
Head :
تستخدم عدة إستخدامات منها جلب ملفات الـ CSS ، جلب ملفات الـ --SS--e ، ترميز الموقع ، وصف الموقع ، الكلمات الدليلية ،
إسم الموقع ، إدا تستخدم لهذه الإستخدامات
بينما الـ Body : هنا تبدأ هيكلتك ، هنا تبدأ تصميمك ، هنا تبدأ توزيعك للمضهر
بينما الـ Head مثل ما إتفقنا لها أشياء أخرى .. خلونَا من هذه الأشياء اليوم نأخد title وهو عنوان الموقع لنرى توضع بهذا الشكل
لنجرب نضع عنوان
ما ، مثال سأضع W3Schools-Arab .. ثم نعمل Ctrl
+ S
ونفتح الملف Index الذي عملناه
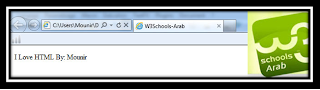
النتيجة
!
إذا هكذا بدأت إنشاء مضهري بالشكل العآم ، إذا
هده هي فائدة الـ HTML وطريقة تنسيقها وطريقة وضع الوثيقة دائما يكون بهذا الشكل
خلي بالك أن الـ Entrée ماينحسب ، يعني لو نجرب نعمل Entrée بهذا الشكل
ونعمل Ctrl + S ، ونفتح الملف Index الذي عملناه
نلاحظ أن Mounir ملتصقة ، رغم أني عملت Entrée في الوثيقة لا تحسب الـ Entrée بس تنحسب الفراغات
طيب
، واحد يأتيني يقول لي مشكلة كيف لا تنحسب الـ Entrée وأنا بدي أعمل فقرة فيها الـ Entrée وما خلافه .. تمام تستطيع
إستخدام Br اترككم
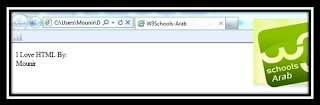
مع
الصورة
يمكن
أن تترك Mounir فوق او تنزلها تحت لا مشاكل لأن
الـ Br هي التي تتحكم :)
نعمل Ctrl + S ، ونفتح
الملف Index الذي عملناه
نلاحظ ان Mounir نزلت رغم انها في نفس
الجملة
بس خلي بالك ان الـ Entrée ماينحسب إلا عن طريق كتابة الـ Br كلما تزيد كلمة Br كلما زادت الكلمة نزلت سطر
إذا
هذه هي وثيقة الـ HTML وطريقة التعامل معها ، إلى هنا
نلتقي في الدرس القآدم بإدن الله
التسميات:
دورة HTML
بقلم w3schools-arab
إسمـي منير مـن مواليـد سنـة 1992 ،بلـدي هـو المغرب، أهتم بتقنيـات الحاسـوب وتطويـر المواقـع والمدونات| روابط هذه التدوينة قابلة للنسخ واللصق | |
| URL | |
| HTML | |
| BBCode | |



























.jpg)
1 التعليقات:
تحميل الملف بصيغة PDF
http://adf.ly/Q2Gt1
إرسال تعليق